How To Change Canvas Size In Photoshop
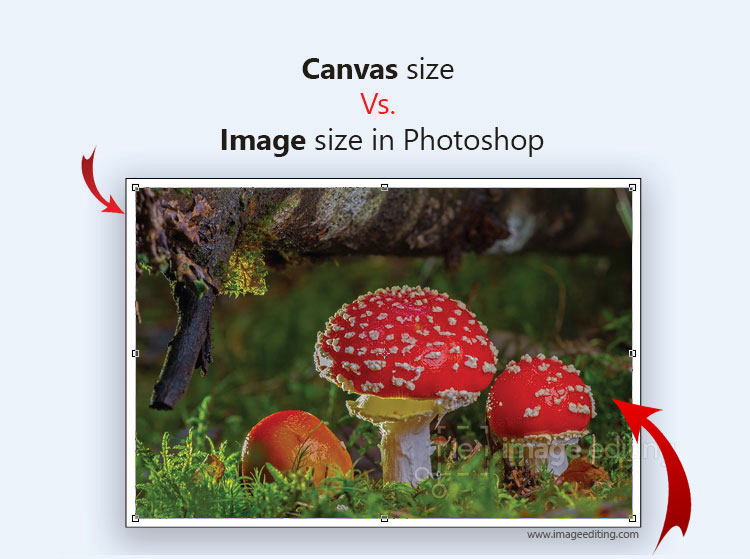
Sail size vs. Image size in Photoshop
Last updated on

In this tutorial we are going to look at the differences between the canvass size and the epitome size. Sheet size and image size may sound similar but they modify the image in two different ways.
When you modify the sail size of an image, you either increase or decrease the corporeality of area of the image canvas. This means that adding to the canvas size will add blank area effectually the prototype. On the contrary, decreasing the canvas size will result in the image being cropped, meaning you lot will lose some of the paradigm depending on where you ingather it.
Conversely, when you alter the image size of an image, yous change how larger or smaller the epitome is. When you increase the size of an image it may announced larger and may look blurry if expanded too much. Similarly, when yous will decrease the paradigm size it will reduce in size and in the process it will lose some item. So if you want to crop a section of an image or add more area to information technology, only change the canvas size. If you want to reduce, expand, or change the resolution of an paradigm, adjust the epitome size.
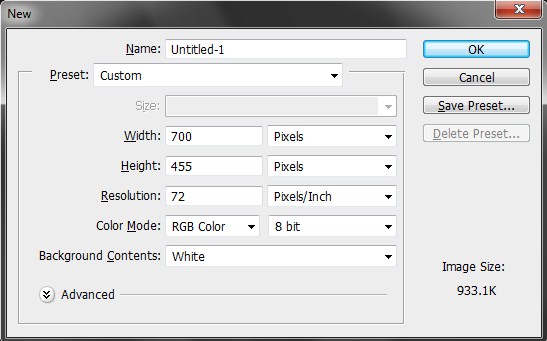
Permit'southward see how they upshot on an epitome in the following section. Go to the menu bar- File and select New to create a document. Click OK and you will be seeing a canvas hither.

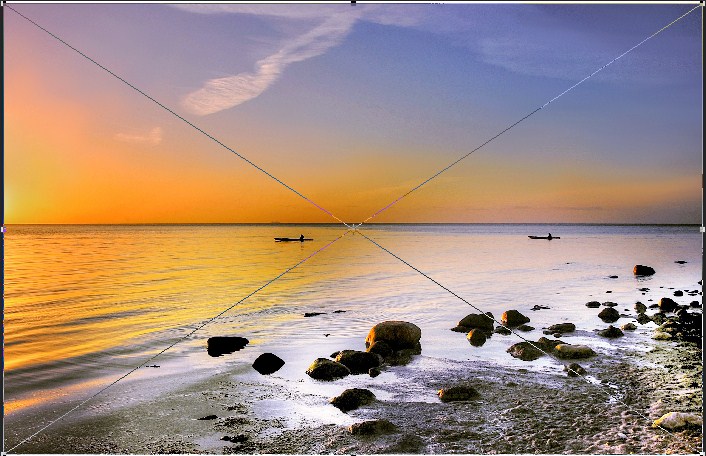
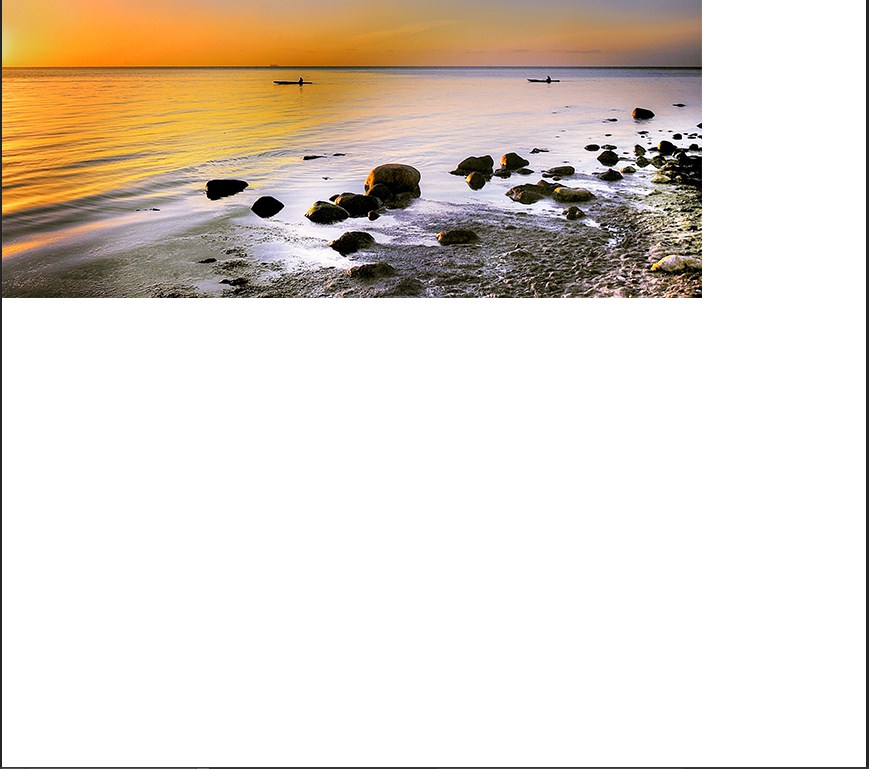
Now elevate the epitome from your device to place it on the New Document and place enter.

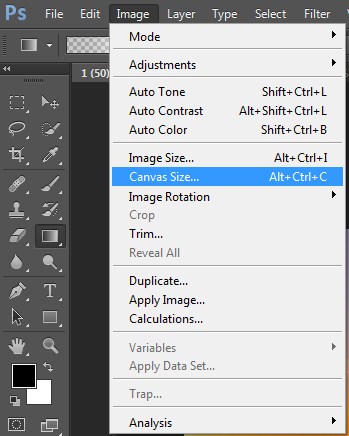
From hither, go to Paradigm and select Sail Size.


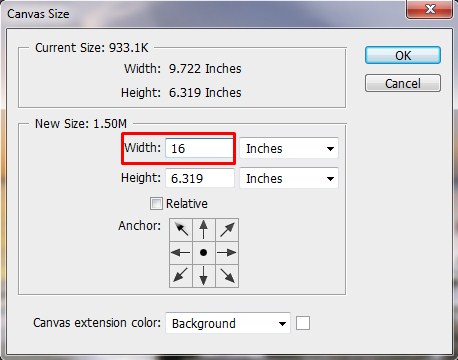
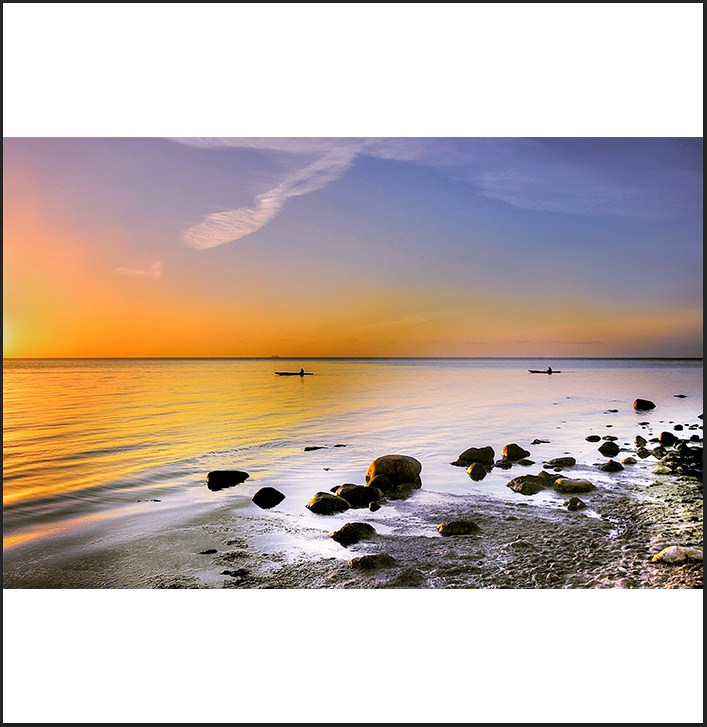
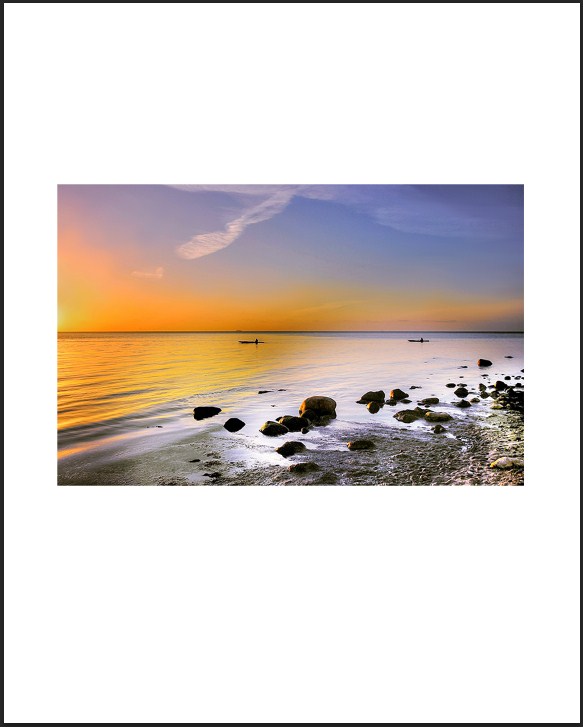
From this field we are able to change the dimension of our canvas size. Let's just say we put here xvi inches in the infinite of width and click OK. Now you can meet the width has been expanded from both sides.

It's ameliorate to go back to the previous state to see the changes we will be making. For this to happen press Ctrl + Z. Then, again if we go to Image and select Canvas Size and we change the pinnacle measurement to 10 inches and press OK. You lot will find the height of the canvas has besides been changed. If yous have observed this only changes the canvas size but not the prototype size. For the time being we volition be focusing on the canvas size only.

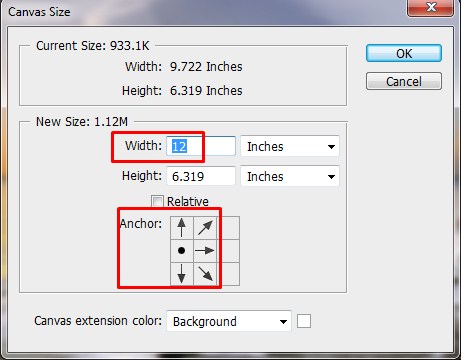
Once more press Ctrl + Z on your keyboard. Select the canvas size one more than time. Now if we want to piece of work on a particular side nosotros tin can shift the arrow sign to the very left, as y'all tin accept expect this will merely accept upshot on the right side of the canvas. Permit'south say for example change the width size to 12 inches and select OK. You will see that the left side of the canvas has been expanded only while the right side of the canvas remains the same.


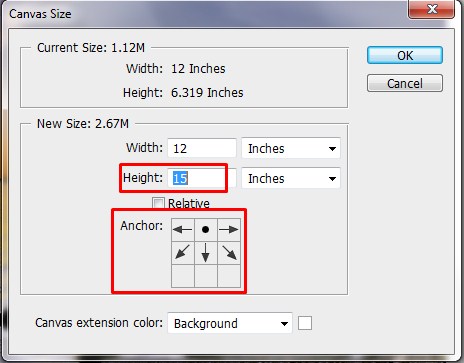
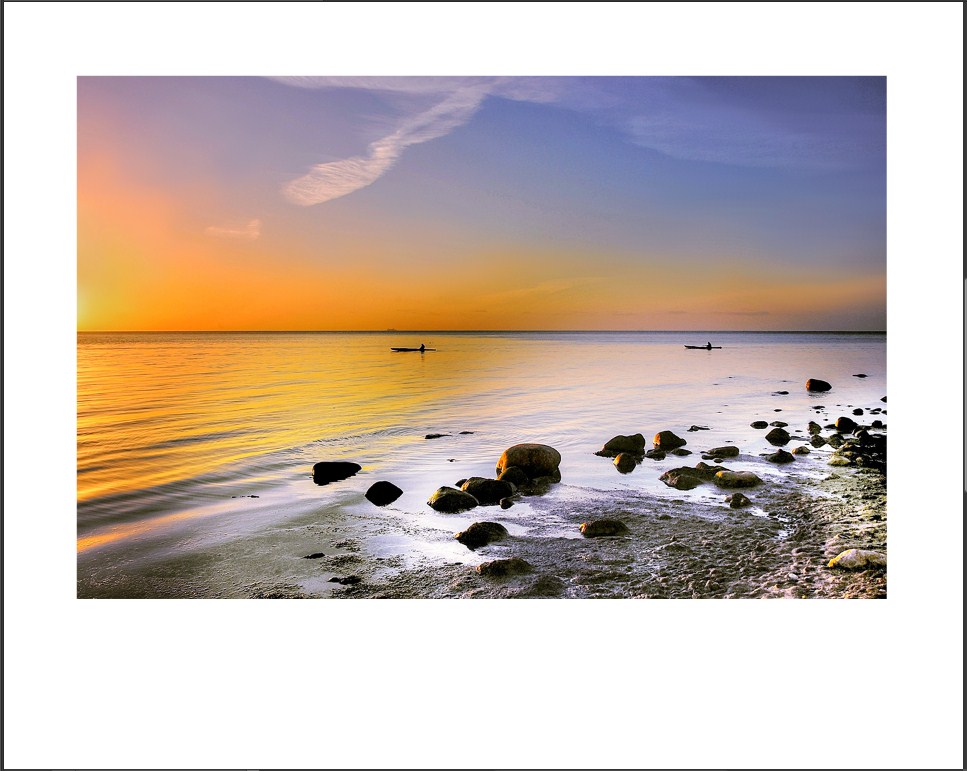
Let'southward go along that this fashion, no need to press Ctrl + Z for this instant. If nosotros select the canvas size again and nosotros select the arrow sign to up and alter the height of the canvas to 15 inchesand select OK. This time you will see the height has too been expanded on the bottom part.


Zoom out by pressing Ctrl – (minus). We can practice a fun part here; printing Ctrl + T to move the prototype to show you the change we have made and so far. After adjusting the image in the middle press enter to settle the image.

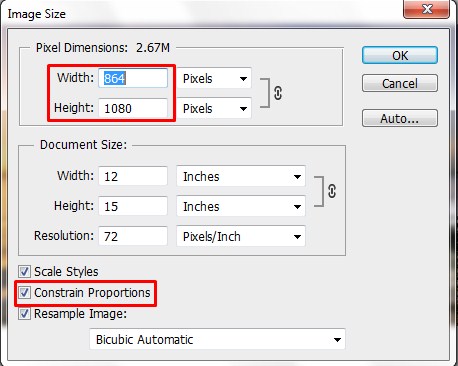
When dealing with actual image size, if we go to Image and select the Image Size. In this image size nosotros can alter the actual image. Detect that we have the option of Constrain Proportion selected. What it does is information technology keeps the aspect ratio of the prototype. So, if we put 2500Pixels to the width you will run into the tiptop ratio volition change simultaneously. If nosotros select OK and we zoom out, you lot will encounter the changes take been applied.


Just to show you another example: go back to image size. And this time if we don't select the Constrain Proportion and if we just focus on height. Let'southward just say we put in 2000 Pixels here if we select OK. Yous will see the prototype size has been shortened to the actual image size. Again if we go to the prototype and we focus only on the width and put on some value to the width number you lot will see the image has reduced its size from the side. This is all about canvas size and image size.Hope you have enjoyed this commodity.

Related Manufactures:
Change the image size
Prototype Size vs. Canvas Size
How To Change Canvas Size In Photoshop,
Source: https://imageediting.com/canvas-size-vs-image-size-in-photoshop/
Posted by: pricebrity1982.blogspot.com


0 Response to "How To Change Canvas Size In Photoshop"
Post a Comment